jQuery插件:冻结表头(类似Excel的冻结窗格功能)
Microsoft Excel 的冻结窗格功能非常好,用户经常要求在Web页面的表格也具有这样的功能。百度,谷歌和yahoo之后,没有好用的,于是自己开发了一个jQuery插件来实现冻结表头的功能。
使用方法:
$(".table").freeze();
freeze方法接受一个参数option对象,包括如下选项:
width: 指定表格宽度,缺省400px。
height: 指定表格高度,缺省200px。
rows: 指定冻结的行数。
cols: 指定冻结的列数。
示例:
$(".table").freeze({ height:300,width:400, rows: 1, cols: 1 });
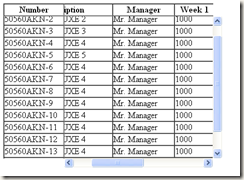
效果截图:
下载地址: jquery-freeze-1.0.js
已知问题:
1. 目前不支持表头合并单元格。
浏览器支持: IE7, IE8, Chrome, FireFox, Safari.
欢迎拍砖、献花。报告Bug,请直接评论。